Как сделать ссылку на определенную часть страницы в блоге, якорные ссылки
Одна из таких «мелочевок», задача, как сделать ссылку на определенную часть страницы в блоге или на сайте. Здесь вопрос ➺ Там ответ. Прыг ➺ Скок.
Вот, казалось бы, зачем знать, как делать ссылки с одной страницы сайта на определенное место другой. Или блога, что не меняет мест слагаемых и суммы. Можно просто дать обычную, внутреннюю ссылку. Легкую и без головной боли.
«Классики» не дадут соврать:
- — Что это у тебя?
- — Надо!
- Надо, Федя, надо!
Надо и все тут. Жизненно необходима ссылка с одной страницы на точное место другой. Она всплывает раз в пять лет, но всплывает. Затем, опять уходит под воду и ждет, пока все забудется и «устаканится», А потом, опять вспоминай, как ее сделать. Очень легко!
Это не требует особых знаний HTML. На первых порах, можете просто скопировать якорные ссылки с блога и подставлять свои данные, вместе приведенных в статье.
Как сделать ссылку на определенную часть страницы: Что такое якорная ссылка.
Познакомьтесь поближе.
1. Что такое якорная ссылка.
Якорная ссылка облегчает навигацию по вашему проекту.
Перед созданием сайта или блога, необходимо подумать о многих вещах:
- Определить платформу для будущего блога
- Выбрать красивое доменное имя
- Продумать дизайн
- Написать великолепный, вечнозеленый контент
- Научиться SEO - оптимизации
- И многое, многое другое
Мелочь? Статистика ответит — мелочей в блоге не бывает.
Google ценит удобный пользовательский интерфейс. О чем было официально заявлено много, много и много раз.
Хорошо продуманный пользовательский интерфейс может повысить коэффициент конверсии вашего сайта до 200% , а лучший дизайн пользовательского интерфейса может повысить коэффициент конверсии до 400%
А конверсия это деньги.
Поэтому...
Грустно? А то! Но...
Люди просто хотят использовать сайт для своих целей, и якорные ссылки могут помочь им на этом пути.
Подумайте также о том, как большинство из нас сегодня пользуются Интернетом. Мы постоянно прокручиваем бессмысленный Twitter [теперь удваиваем усилия благодаря увеличенному количеству знаков]. А от «X», вообще неизвестно, чего ожидать.
Бесконечные фотографии миленьких котят и приколы друзей в Facebook, новости и вирусное видео.
Давайте посмотрим правде в глаза; для некоторых большие пальцы могут вскоре стать наиболее тренированными частями их тел.
Если Вы, хотя бы, делаете «Меню», в начале поста и используете якорную ссылку, для быстрого перемещения, на определенную часть текста, то заслуживаете благодарности тысяч и тысяч «измученных нарзаном» душ. Нарзаном бесконечного серфинга в сети.
3. Примеры якорной ссылки.
Не каждый читатель «осилит много букв», а Вы способны предоставить ссылку на краткую выжимку. Например в конце поста, к которому, в другом случае, пользователь и близко не подобрался в итоге. Вы удержали посетителя в своем блоге еще на 60 секунд. Вы — молодец.
Пример якорной ссылки в блоге. Последний заголовок в этой статье: «Заключение». Если вы нажмете на слово, Вы перейдете к последнему разделу этой статьи, пропуская «Как сделать якорную ссылку». Здесь, обычно, располагают призыв к действию или рекламу. А это шанс повысить конверсию.
Второй пример якорной ссылки. Переход между страницами - переход на подзаголовок другой статьи в этом блоге. Это: «Что такое постоянная ссылка».
Удобно, практично и гигиенично. Нет нужды «продираться через дебри текста.
№1. Переход между страницами.
ВАЖНО: Когда Вы используете якорную ссылку, чтобы совершите переход между страницами, то для создания якоря и ссылки используете постоянную ссылку той страницы, КУДА совершаете переход.
4. Как сделать якорную ссылку.
ДВА ШАГА:
- Создание ссылки которая ведет на необходимое место
- Создание якоря, который «встречает блудную дочь» с объятиями
№1. Определяем адрес статьи в блоге.
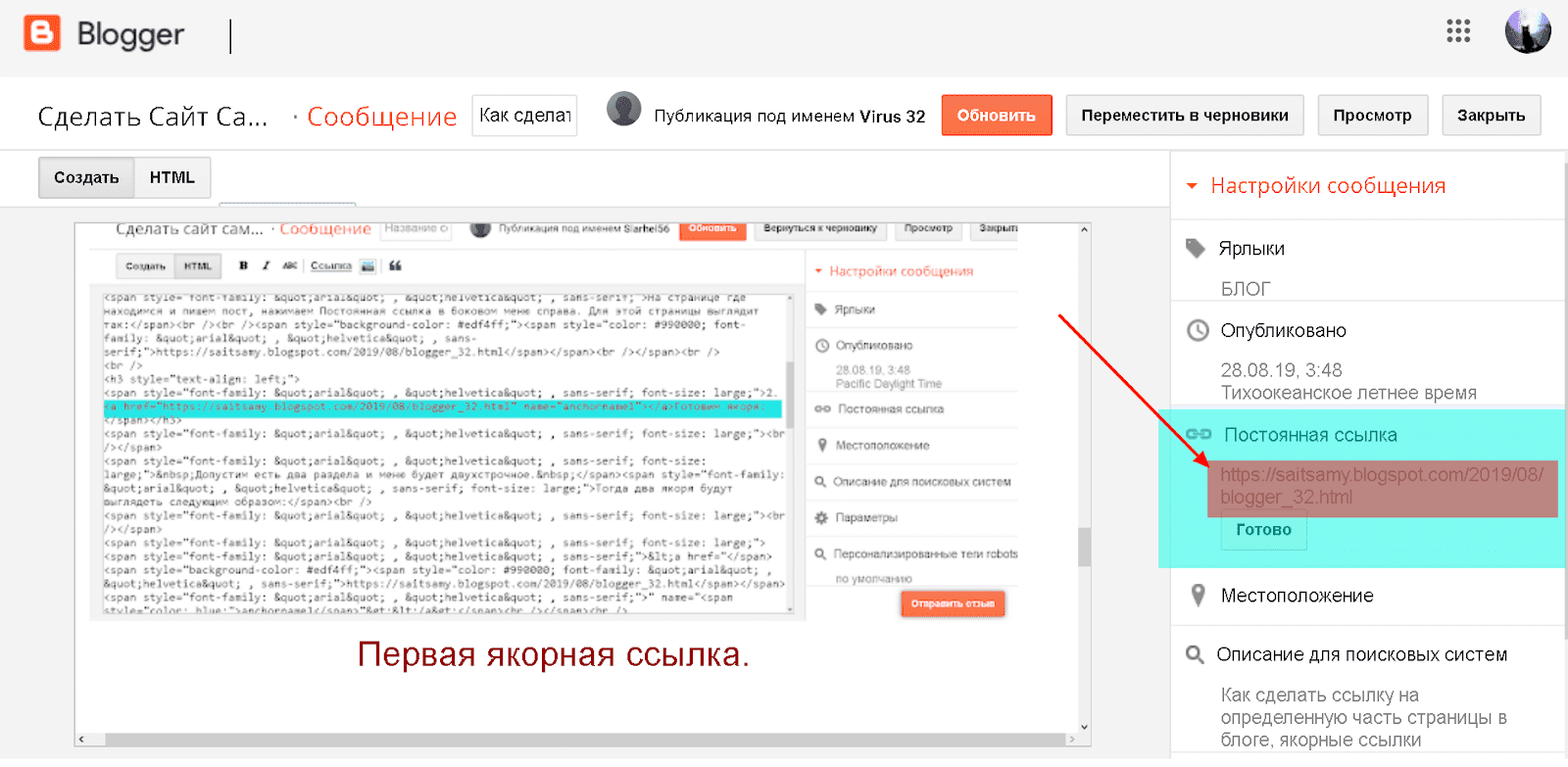
Все на Blogger, но процесс одинаковый для любого ресурса. HTML — везде одинаковый.В редакторе сообщений, нажимаем «ПОСТОЯННАЯ ССЫЛКА» в боковом меню справа:
Для этой страницы постоянная ссылка выглядит так:
- https://saitsamy.blogspot.com/2019/08/blogger_32.html
Опять же, главное не перепутать: Постоянная ссылка места прибытия, но не отбытия. Если же дело происходит на одной странице, то естественно, постоянная ссылка этой страницы. Опять же — место прибытия.
P.S. Как путешествие вокруг света.
P.S.S. Да, я знаю, что ссылка не оптимизирована. Но, так получилось. Как правильно оптимизировать постоянные ссылки для блога.
№2. Создаем якорь.
Вы можете создавать якорные ссылки для:- Меню
- Навигации внутри страницы
- Навигации по блогу и переход между страницами
Допустим есть два раздела и меню будет двухстрочное.
Тогда два якоря будут выглядеть следующим образом:
<a href="https://saitsamy.blogspot.com/2019/08/blogger_32.html" name="anchorname1"></a><a href="https://saitsamy.blogspot.com/2019/08/blogger_32.html" name="anchorname2"></a>
Красным цветом выделена постоянная ссылка сообщения, которую скопировали с панели в боковом меню.
Синим цветом выделено индивидуальное имя якоря.
Якоря с одинаковыми именами не приемлемы и как видно в первом случае это: «anchorname1», во втором «anchorname2». Или так: «anchorname-1» и «anchorname-2». Ниже, чуть подробнее об именах для якорей ↓ Различие в цифре. Якорей делают сколько необходимо. Лимита нет.
№3. Создаем ссылку.
Меню на два раздела. Понадобится две ссылки. Как выглядят и чем отличаются:<a href="https://saitsamy.blogspot.com/2019/08/blogger_32.html#anchorname1">№2. Создаем якорь</a><a href="https://saitsamy.blogspot.com/2019/08/blogger_32.html#anchorname2">№3. Создаем ссылку</a>
Красным цветом выделена постоянная ссылка нашего сообщения.
Зеленым цветом выделено названия из нашего 'Меню'.
Синий цвет названий якорей.
Цифры идентичны, как номер якоря с номером ссылки в меню anchorname2 соответствует #anchorname2
Названия могут быть любыми и не совпадать с названиями разделов. Пример приведен для ясности.
Перед словом anchorname стоит значок #.
№4. Расставляем якоря и ссылки по местам.
«МЕНЮ»
№2.Создаем якорь.
№3.Создаем ссылку.
Еще раз. Это делается для ясности. Когда понимаешь смысл, то к готовому «МЕНЮ» подставляешь атрибуты кода во вкладку HTML.
Первый якорь
Ссылки расставляем вплотную к местам назначения, не обращая внимания на посторонний код.
Теперь определяемся с ссылками и «МЕНЮ» готово.
«МЕНЮ» готово и можно проверить, что вопрос, как сделать ссылку на определенную часть страницы, не такой уж и сложный, что бы его успешно не решить.№2.Создаем якорь.
№3.Создаем ссылку.
Еще раз. Это делается для ясности. Когда понимаешь смысл, то к готовому «МЕНЮ» подставляешь атрибуты кода во вкладку HTML.
 |
Ссылки расставляем вплотную к местам назначения, не обращая внимания на посторонний код.
 |
| Второй якорь |
Теперь определяемся с ссылками и «МЕНЮ» готово.
 |
| Ссылки в «МЕНЮ» |
Важно: имя для якорной ссылки, на каждой странице лучще делать разное. Что бы не путаться. В этом сообщение имя anchorname, в следующем, например, kotikНо, лучше пользоваться ключами. Это одно из тех мест куда можно вставлять ключевые слова.
Например: <a href="https://saitsamy.blogspot.com/2019/09/seo-url.html#chto-takoe-postoyannaya-ssylka-1">
Где↓
Постоянная ссылка: Ключевик «seo-url» на английском языке
Якорь: Ключевик «что такое постоянная ссылка», в транслитерации.
5. Якорная ссылка FAQ.
- Якорные ссылки значительно облегчают жизнь и блогерам и пользователям
- Переход между страницами и переход внутри текста становится легким и быстрым, как прыжок зайца
№1. Неработающие якорные ссылки.
Явление, которое кажется очевидной проблемой. Обязательно проявите осторожность при создании и размещении ссылок на сайте или блоге. При массовой перелинковке, со временем, многое упускается из виду. Некоторые посты удаляются, на другие «накатывается» свежий текст.Ссылки начинают путаться, а некоторые перестают соответствовать предназначению. Касается и якорных ссылок.
Неработающие ссылки — две вещи: разочарование и вред.
- Первое ясно. Если ссылка не работает, то пользователь никуда не попадет, кроме вашей страницы 404 (ваша страница 404 также важна, но вы не хотите, чтобы на нее стекались люди)
- Второе понятно. Неработающие ссылки также наносят ущерб поисковой оптимизации (SEO), поскольку посылают негативные сигналы поисковым системам. А это потенциал для снижения рейтинга страниц
№2.Не переусердствуйте.
Нет ничего более неприятного, чем сложное меню. В ресторане это мешает вам выбрать то, что вы хотите съесть на ужин.Точно так же с веб-страницей, если пользователю представлено подавляющее количество ссылок, это может помешать его пути, что замедляет его движение по воронке продаж[если стремитесь к заработку на блоге] и задерживает конверсию.
Конечно, если есть слишком много ссылок на выбор, пользователи могут перейти в неправильное место или просто плюнуть и покинуть ваш блог.
Также важно учитывать опыт пользователей мобильных устройств. Если одна из ваших веб-страниц заполнена ссылками, будь то:
- Меню
- Маркированный список
- Вплетенный в основной текст, создавая якорный текст
Для тех, у кого толстые пальцы, очень легко нажимать сразу несколько клавиш или, если ссылки расположены слишком близко друг к другу, нажать на неправильную гиперссылку.
Заключение.
Послушайте, зачем начинать блог, когда справедливость не торжествует, а текст не будет прочитан в ближайшее время?
Искренне возмущение вызывает понимание, если люди действуют по шаблону, а каждый посетитель похож в поведении.
НО:
Все мы разные, а запросы отличаются на порядки:
- Разнообразие. Серьезно намерены создать удобный ресурс — учитывайте индивидуальные намерения пользователей. Всех вместе и всякого в отдельности
Кто-то, вздохнет с облегчением, избегая рутинного просмотра груды ненужного материала
Выигрывает — мир, дружба, жвачка...
Прекрасно, когда знаешь, как сделать ссылку на определенную часть страницы. Изумительно, когда, в курсе, что такое якорная ссылка и как правильно расставлять якоря в коде. Замечательно, когда путешествие по страницам блога — легкая и необременительная прогулка.
В конечном счете, якорные ссылки являются жизненно важными элементами большинства веб-сайтов.
Постоянная практика и желание сделать ссылку на определенную часть страницы, окупит себя, давая посетителям хороший пользовательский опыт. За такие вещи — Google награждает...