Объяснено: Как правильно использовать элементы H1-H6. Теги заголовков и их влияние на SEO для блога.
Интересно, что на второе по значимости место, многие эксперты ставят теги заголовков. Более того, считают, что правильные теги заголовков — краеугольный камень поисковой оптимизации блога.
Как правильно использовать теги заголовков? Это именно они информируют поисковых роботов и читателей о содержании статьи. А часто содержат и ключевые слова.
Какие теги заголовков использовать в контенте? Правильное использование тегов заголовка благотворно влияет на пользовательский опыт. А их так много: Теги заголовков HTML <h1>, <h2>, <h3>, <h4>, <h5> и <h6>.
Почему важно знать все о тегах заголовков? Правильная структура поста на прямую зависит от удачного жонглирования этими маленькими кусочками текста — заголовками.
Факторы говорят о необходимости понимания, как правильно пользоваться тегами заголовков, создавая контент. Поисковая оптимизация выигрывает, и растет положение страницы в результатах поиска. Блог получает положительный импульс и постепенно продвигается по панели возможностей.
Этот пост и призван ответить на распространенные вопросы, которые связаны с тегами заголовков HTML.
Как правильно использовать элементы HTML H1-H6.
Не существует значимых доказательств зависимости между наличием ключевых слов в тегах заголовком и местом поста в поисковой выдаче. Так же, никак не прослеживается влияние на поисковую оптимизацию в целом.
Качественные статьи работают с заголовками всевозможных калибров и нет указаний на какую - нибудь закономерность. Закономерность, которую действительно можно ощутить на практике.
Anrefs приводит следующую корреляцию, для заголовка с тегом <title>. То есть, главного заголовка статьи:
Итоговая величина находится за горизонтом видимости.
ОТСЮДА ↑ ВЫТЕКАЕТ: ↓
Заголовки создаются для читателей. Информативные и релевантные заголовки, которые по возможности и без вреда для смысловой нагрузки включают ключевые слова.
1. Что такое тег заголовка.
Теги заголовка определяют:
- Главный заголовок страницы: <h1>
- Заголовок и подзаголовки: <h2> - <h6>
Пользователи и поисковые роботы воспринимают заголовки в виде фразы, которая выражает главный смысла контента.
Консорциум World Wide Web определяет шесть уровней заголовков в HTML: <h1> — лидер по влиянию, а: <h6> — аутсайдер:
Независимо, создаете ли контент в Google Docs, Blogger или Office, параметры заголовков не меняются в классификации.
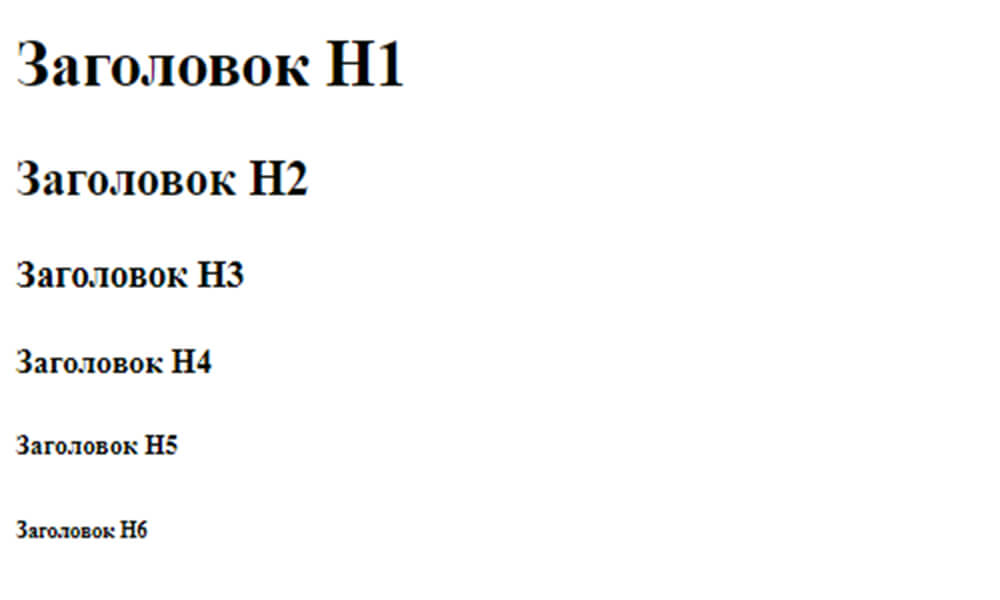
По умолчанию, тег заголовка оказывает влияние на величину шрифта:
Исходный код страницы показывает, что заголовки отмечены тегами <h1> и <h2> соответственно:
Важно. Вы можете использовать тег <h1> для первого заголовка в статье (кроме главного) и сколько угодно тегов <h2> на протяженности всего текста. Никакого значимого влияния количество заголовков с тегом <h2> не оказывает на публикацию.
2. Зачем использовать теги заголовки.
Теги заголовков обеспечивают:- Поисковым роботам. Теги заголовков облегчают поисковым сканерам понимание темы и структуры страницы. Бинг подтвердил, что это происходит, Google не так прозрачен с ответом.
- Пользователям. Заголовки помогает пользователям быстро просматривать содержимое статьи. Сканирование помогает избежать траты времени на нерелевантный поиску материал. Соответственно, улучшается пользовательский опыт, то есть общее впечатление от комфортности использования ресурса. И! ↓
Это не единственные причины, по которым используют заголовки. Преимущества использования тегов заголовка захватывают ряд областей.
Внимательно посмотрим на каждую.
№1. Теги заголовка предоставляют возможности размещения ключевых слов.
Ключевые слова делают тему веб-страниц понятной как для пользователей, так и для поисковых систем. Те слова и фразы, которые люди используют, чтобы найти в Интернете необходимый материал. Это увеличивает видимость в поиске.
НО ОПЯТЬ ЖЕ: ↓
Когда ключевые слова идеально вписываются в контекст, всегда стоит воспользоваться возможностью. При всей фоновой болтовне о ненужности ключевых слов блогеры продолжают использовать ключевики. Полное пренебрежение или злоупотребление — плохие идеи для блога и постов в сегодняшние дни.
- Здесь все просто. Ключевые слова в заголовках, выступают еще и в качестве метки при быстром сканировании текста. Посетитель моментально понимает направленность статьи.
НО ОПЯТЬ ЖЕ: ↓
Когда ключевые слова идеально вписываются в контекст, всегда стоит воспользоваться возможностью. При всей фоновой болтовне о ненужности ключевых слов блогеры продолжают использовать ключевики. Полное пренебрежение или злоупотребление — плохие идеи для блога и постов в сегодняшние дни.
№2. Логическая иерархия помогает заработать место в Избранных фрагментах / Featured Snippets.
Чтобы стать кандидатом в Избранный фрагмент Google, необходимо уже получить ранжирование на первой странице (не важно) и оптимизировать HTML-код.Как оптимизировать? Никто не знает. Многое зависит от удачи. Некоторые блогеры специализируются на данном направлении и у них получается чаще попадать во фрагменты. Другие вообще не заботятся о данном элементе и так же попадают в избранные.
Смысл? Да, это дает лишний трафик, но зацикливаться? Точно нет.
Например, такой ключевой запрос с длинным хвостом, как: «лучшие инструменты ведения блога» - тип текста, который лучше задать в блоге в виде списка.
Статья из блога:«25+ лучших инструментов для ведения блога », попадала в Google Featured Snippets.
Вот ее структуру:
Что примечательно, что вторая статья:«40 лучших инструментов для ведения блога по разным тематикам», не удостоилась такой чести и заняла вторую позицию в поисковой выдаче.
Вторая статья содержит другую структуру:
Во второй статье, инструменты, дополнительно разбиты по категориям, при помощи заголовка <H2>, и это оказалось лишним дополнением.
Такие страницы обычно структурированы одним тегом <h1>, за которым следует список элементов, обернутых в тег <h2>.
Или можете ставить тег <h2>, следующий за тегом <h1>, и только тогда иметь список элементов, помеченных тегом <h3>.
Это ясно дает Google понять, о чем эта страница.
Конечно, можете использовать вместо этого маркерный список, но для успеха SEO рекомендуется использовать теги заголовков, особенно если пишете длинные статьи.
№3. Теги заголовка улучшают пользовательский опыт.
Теги заголовка улучшают читабельность контента и упрощают переваривание. В результате повышается рейтинг страниц, так как внимание Google к тому, что хотят пользователи, занимает центральное место.Статистика утверждает, что 55% пользователей, просматривают контент примерно 15 секунд, чтобы увидеть, содержит ли статья информацию, которую ищут.
Важно предоставить указатели, такие как заголовки.
Более того, заголовки помогают читателям отслеживать, место остановки, если забудут, где читали. Это может привести к тому, что люди будут оставаться на странице в течение более длительных периодов времени, и то, что хорошо для читателя, положительно признается Google.
Теперь, когда упорядоченные, честные, хорошо сформулированные теги заголовков четко донести структуру контента до читателей и, надеемся, побудить продолжать читать или даже принимать меры.
Так что просто спросите себя: кто-нибудь прочитает контент, если опубликуете пост, похожий на сплошную стену текста?
Конечно, нет. Читатели будут отскакивать от страницы, как резиновый мяч.
№4. Теги заголовка улучшают доступность.
Структура заголовков HTML также несет решающее значение для доступности пользователей. В классическом смысле думаем, что это помогает людям с нарушениями зрения читать цифровой контент, но это также приносит пользу мобильным пользователям, а также людям с медленным интернет-соединением.Теперь, поскольку теги заголовков записаны в HTML, вспомогательная технология чтения с экрана может интерпретировать структуру любой веб-страницы и читать вслух для пользователей с ограниченными возможностями, как показано ниже:
Прослушивая заголовки контента, решат, предлагает ли страница то, что нужно. Кроме того, программы чтения с экрана предоставляют ярлыки, которые дают пользователям легко перемещаться между заголовками, облегчая навигацию.
По этой причине важно соблюдать иерархию заголовков: начинайте с <h1>, затем используйте <h2> и так далее. В противном случае пользователи программы чтения с экрана будут сбиты с толку и пойдут туда-сюда, чтобы найти следующий логический заголовок, или даже покинут страницу.
Имейте в виду, что, если это хорошо для доступности пользователей, есть вероятность, что это хорошо и для поисковой оптимизации. Это приводит к конечной выгоде.
№5. Теги заголовка помогают с SEO.
В 2009 году, бывший глава команды Google по борьбе с поисковым спамом Мэтт Каттс(Matt Cutts) заявил, что «всякий раз, когда оцениваем вещи, используем вещи в заголовке, вещи в URL, даже действительно выделенные вещи, такие как теги <h2> и тому подобное».Однако во время недавнего сеанса видеовстречи Google для веб-мастеров Джон Мюллер(ведущий аналитик), подтвердил, что Google использует H-теги, чтобы лучше понять структуру текста на странице, но сайт может прекрасно работать без каких-либо тегов h1 или с пятью тегами h1.
Из этой информации можем извлечь то, что наличие тегов заголовка HTML может в определенной степени влиять на рейтинг страницы в поисковой выдаче.
То есть наличие четкой и правильной структуры страницы может помочь Google понять, когда уместно отображать страницу в ответ на запрос поисковика, плюс это дает странице право на многие специальные функции в поиске, такие как оформленные результаты, звездочки обзора и другое.
Теперь, хотя общепризнанно, что теги заголовков не оказывают прямого влияния на SEO, использование тегов заголовков HTML помогает создавать качественный контент с хорошей читабельностью.
И, как упоминалось в предыдущих разделах, чем лучше текст с точки зрения пользователя, тем лучше для SEO.
И разве это не конечная цель?
3. Практики использования тегов заголовков.
Зная «что» и «почему» тегов заголовка, давайте теперь посмотрим на «как».До сих пор решили, что поисковые системы облегчают людям поиск нужного контента в Интернете. Это означает, что для того, чтобы иметь высокий рейтинг SEO, не можете позволить себе не оптимизировать HTML
теги заголовков.
Вот некоторые из лучших практик SEO для создания эффективных заголовков в контенте.
№1. Сосредоточьтесь на теге <h1>
Сразу же хочу сказать, что даже если получаете органическое ранжирование без использования H-тегов, это упущенная выгода которая приведет к тому, что не будет полного профиля SEO.Теперь, поскольку тег заголовка <h1> предназначен для четкого описания содержимого, присутствующего на странице, должен быть:
- Напрямую связаны с этим
- Написано кратко, естественно и органично;
- Уникальный по всему сайту
- Поместите внешние изображения, потому что поисковым системам трудно понять
- Используется один раз на страницу, хотя Джон Мюллер утверждает, что НЕТ НИКАКОГО ЛИМИТА

- Больший вес для первого тега <h1> (кстати, Bing подтвердил, что это так);
- Равный вес каждому тегу <h1> на странице, что приводит к общему уменьшению значению заголовков.
Кроме того, часто, создатели контента просто повторяют тег заголовка там, где должен быть тег <h1>, что выглядит как упущенный шанс.
Итак, убедитесь, что в статье оба из них на месте, и совершенно разные, так как цель тега заголовка состоит в том, чтобы побудить людей переходить на страницу с помощью SERP, а тег <h1> выступает в качестве основного заголовка для страницы, когда читатель попадает на него.
№2. Правильное использование тегов <h2> - <h6>
Использование тегов заголовка <h2> - <h6> зависит исключительно от сложности содержимого.Обычно используются теги <h2> и <h3>, а тег <h4> используется редко, не говоря уже о тегах <h5> и <h6>. Конечно, присутствует смысл использовать в длинных текстах со сложной структурой, таких как технические и юридические документы, но последние часто преобразуются в файлы PDF и не используются на страницах HTML.
В любом случае, вот лучшие рекомендации для правильного использования тегов заголовка <h2> - <h6>:
- Используйте столько тегов заголовка <h2>, сколько нужно, чтобы пометить различные разделы содержимого страницы. Обычно каждые 200-500 слов есть тег <h2>, чтобы текст мог дышать
- Держите актуальными для темы и естественными
- Не сосредотачивайте весь смысл текста в тегах заголовка, но используйте, чтобы вызвать интерес читателя, поэтому старайтесь сделать достаточно любопытным, чтобы заставить прочитать следующий раздел контента
- Поддерживайте иерархию заголовков и не пропускайте уровни
- Не используйте CSS, чтобы выделить заголовки
- Оптимизируйте все заголовки для избранных фрагментов так, как будто представляют собой набор часто задаваемых вопросов
- Обновляйте теги H при обновлении контента, чтобы поисковые системы могли заметить изменения
Однако хочу подчеркнуть, что, хотя теги заголовков <h2> - <h6> отлично подходят для организации длинного контента, такого как оглавление, тематические исследования и электронные книги, в том числе ключевые слова в них не являются абсолютным приоритетом - и вот почему.
С тех пор, как Google развернул алгоритм поиска Hummingbird, сканеры смогли понять общее семантическое значение текста и намерения пользователя.
В результате ценность страницы для интернет-пользователей теперь измеряется не только используемыми ключевыми словами (заполнение ключевыми словами никогда не было хорошей вещью).
Вместо этого рассматривается целый ряд различных элементов на странице, таких как ключевые слова, заголовки, изображения и структура. Кроме того, Google также рассматривает синонимы, контекстные определения и использование языка.
В целом, можем сказать, что рейтинг страницы в поисковой выдаче в настоящее время в значительной степени зависит от сочетания релевантности, качества, структуры и удобства работы с контентом.
Хорошей новостью является то, что это позволяет создателям контента создавать естественные, органические тексты, которые не перегружены стремлением к вставке ключевых слов, где это возможно.
4. Проверка заголовков.
Давайте предположим, что просмотрели все теги H, которые есть на сайте, и оптимизировали (обычно это занимает много времени, чтобы сделать это вручную). Как можете проверить, чтобы вся работа, которую вложили в нее, не была напрасной?№1. Проверка HTML-элемента.
Щелкните правой кнопкой мыши элемент и выберите «Проверить» или «Просмотреть код элемент» - зависит от браузера.Это откроет панель, которая позволит просматривать как HTML, так и CSS информацию для выбранного элемента. Просто посмотрите, есть ли в нем тег <h *>.
№2. Анализ исходного кода.
Правый клик по странице и выберите «Исходный текст страницы»В открывшемся окне или панели используйте CTRL + F и ⌘ Cmd + F соответственно, чтобы ввести H-тег, который ищете. Если его там нет - вернитесь к чертежной доске.
№3. Проверка заголовков в WordPress, Blogger и др.
С большинством существующих на сегодняшний день веб-сайтов, использующих WordPress, есть вероятность, что используете его тоже для всех своих потребностей.Таким образом, убедитсь, что теги заголовков находятся на месте. Все, что нужно сделать, - это переключиться из визуального редактора в редактор кода, чтобы просмотреть HTML-код страницы, как показано ниже:
Резюме.
Правильное использование тегов заголовков HTML помогает улучшить восприятие читателей, улучшает читаемость и доступность контента, а также может даже повлиять на SEO.Поэтому обязательно добавьте теги HTML-заголовка к контенту. Как видите из блога, используем постоянно. Тем не менее, не забывайте следовать лучшим практикам для достижения максимального эффекта.
Если планируете выполнять работу вручную, используйте специализированные инструменты, чтобы не тратить часы на задачи, которые можно автоматизировать.
надеюсь, что этот пост станет для ориентира для реализации тегов заголовков и следования передовым методам SEO.