Рассмотрим: Как правильно использовать атрибуты ALT и TITLE на странице блога.Плюс примеры.
Лучше разочек посмотреть «одним глазком », чем 100 раз услышать рассказы всевозможных фантазеров, выдумщиков и «я этого не говорил» товарищей. Так уж создан человек, что больше верит собственным глазам. Но, атрибуты ALT и TITLE, как раз и служат для удовлетворения визуальных потребностей через слова и слух.
По большому счету, если вы берете иллюстрации на стоковых сайтах или загружаете из Интернета, то без разницы, что Вы напишите в полях атрибутов. Не важно, знаете Вы, как правильно использовать атрибуты ALT и TITLE или попросту игнорируете лишнюю работу. Картинка будет определяться по исходному, «первородному» экземпляру. Ваш блог ничего не выиграет, но и не потеряет, кроме звания «Самый вежливый и толерантный ресурс в Мире». Этого вам не добиться никогда, при полном игнорировании альтернативного описания иллюстраций.
Другой вопрос, когда используется собственноручно созданная фотография или творение Photoshop. Здесь, есть шанс получить дополнительный трафик из «Поиск по картинкам» от Google или Yandex. Это не безудержный наплыв посетителей, но глупо упускать шанс.
У веб - мастеров есть два основных способа добавить описательный текст к элементам страницы — правильно использовать атрибуты ALT и TITLE.
Часто возникает путаница в отношении того, как работают эти два атрибута.
ALT и TITLE служат разным целям. Знание различий — поможет правильно использовать атрибуты и получить небольшую преференцию.
Атрибуты ALT и TITLE — правильное использование.
Характеристики и общие правила использования атрибутов «ALT» и «TITLE»
1. Как правильно использовать ALT атрибут.
Атрибуты «ALT» предназначены для текстового описания, которое видят пользователи до загрузки изображения, при медленном соединении, либо вместо загрузки изображения, при сбое.
Атрибут «ALT» — важный элемент специальных возможностей. Люди, из-за потери зрение или по собственному желанию, использующие программы чтения с экрана, получают полное представление о содержании страницы сайта или блога.
Алгоритм повторяется при использовании текстового веб-браузера.
Alt теги.
Иногда alt атрибут HTML неправильно называют « alt тегом». HTML- тег - это все, что находится между <и в >скобках.«ALT» это один из ряда атрибутов, которые присваивается элементу
Элементы HTML, с которыми используют атрибут «ALT»
Атрибут «ALT» может использоваться со следующими HTML элементами:- img: Определяет альтернативное описание изображения, которое будет отображаться, когда изображение не отображается.
- area: Определяет альтернативное описание области карты изображения, которая будет отображаться, когда изображение не отображается.
- input: Определяет альтернативное описание элемента управления формы, которое будет отображаться, когда элемент управления не отображается. Практически говоря, это почти всегда используется для описания изображения, используемого в <input type="image" ... / >кнопке формы. Однако некоторые браузеры могут использовать его для других элементов управления - например, когда браузер не может отобразить флажок или переключатель.
- applet: Определяет альтернативное описание апплета, которое будет отображаться, когда апплет не отображается.
Из вышеперечисленных элементов атрибут «ALT», считается обязательным для img и area и необязателен для двух других.
Строго говоря, если вы не включите атрибут «ALT» в тег img или area, это недопустимый HTML.
Когда изображение может не отображаться в браузере?
Распространенные сценарии:- Изображение не может быть найдено
- Посетитель отключил загрузку изображений в своем браузере
- Пользователи используют только текстовый браузер (например, Lynx )
- Люди используют программу чтения с экрана для слабовидящих (например, JAWS или Window-Eyes ).
С точки зрения SEO, атрибуты «ALT» «могут или не могут» принести пользу вашему сайту или блогу.
Нет убедительной доказанной теории по вопросу.
Большинство блогеров или веб-мастеров, согласятся с тем, что «ALT» просто еще одна возможность разместить на странице код, который прочитают поисковые системы. Соответственно, следует использовать в качестве собственной выгоды. Еще одно место, куда можно вставлять ключевые слова на сайте или блоге.
Тем не менее, не злоупотребляйте атрибутом «ALT»только в целях SEO
Следуйте правилам
Советы о том, как правильно прописать атрибут «ALT» :- Сделайте текст конкретным и описательным, но не слишком длинным
- Если изображение содержит текст, атрибут «ALT»должен полностью копировать текст
- Избегайте расплывчатости или написания текста, который не связан с изображением или контекстом содержимого вокруг него.
- Не используйте имя файла изображения в качестве атрибута «ALT»
Докторская ниже ↓
Как написать хороший alt текст.
Используйте атрибут «ALT», чтобы предоставить краткое, точное описание элемента. Alt текст должен адекватно описать элемент, и он должен иметь смысл для посетителя в ситуации, когда не отображаются иллюстрация, карта или форма.Не используйте altтекст для предоставления дополнительной информации об элементе; это то, для чего предназначен title атрибут (описанный ниже).
Хотя alt атрибут требуется для img и area, это не означает, что значение атрибута не может быть пустым.
На самом деле, большую часть времени, оно должно быть пустым - например, если изображение чисто декоративное, и его не нужно описывать тем, кто его не видит.
То есть. Изображение, которое не несет смысловой нагрузки не нуждается в атрибуте «ALT». Орнаменты, ленточки, блестки и прочая мишура.
Примеры хорошего alt текста.
 «Фотография фиолетовой компьютерной мышки»
«Фотография фиолетовой компьютерной мышки» Примеры плохого alt текста.
 «Мышка требуется чтобы играть в эту игру»
«Мышка требуется чтобы играть в эту игру»№1. Почему альтернативный текст важен?
Специальные возможности. Основное назначение альтернативного текста помогать людям, которые не видят изображение. Когда вы включаете «Alt текст» в описание изображения, то гарантируете доступность своего блога или веб - сайта любому пользователю.SEO. Альтернативный текст играет за ваши ворота, когда дело касается поисковой оптимизации.
Фотография, которая знакома любому русскоязычному пользователю: ↓
Google может здесь увидеть — «Три человека пьют пиво».
Но у вас блог, который посвятили, этой известной тройке.
Подскажите Google, тему вашего проекта — «Вицин, Никулин, Моргунов, пьют пиво в фильме Кавказская пленница».
Технология распознавания изображения движется семимильными шагами. Но, я вас умоляю, достаточно зеркально отобразить многие иллюстрации, и Google приходит в замешательства.
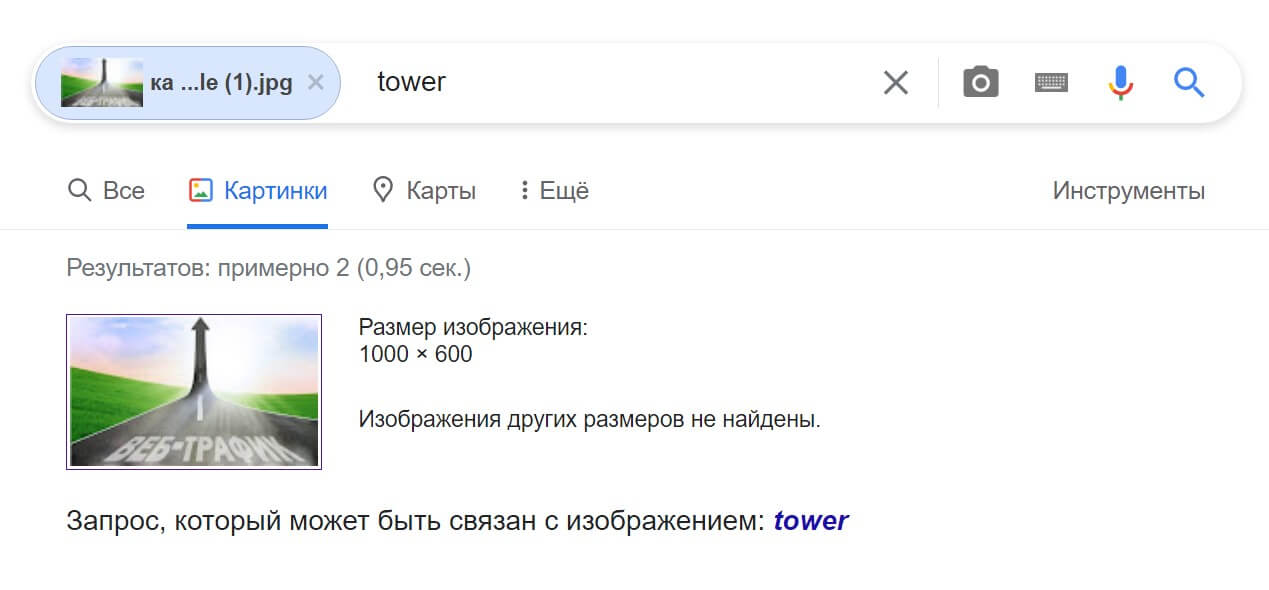
 Google видит здесь «tower». Башню! Поисковик считает, что это башня!
Google видит здесь «tower». Башню! Поисковик считает, что это башня!Как видите, глупо отдавать право решать, что изображено на иллюстрации, в руки некомпетентной машины. Шутка, конечно. Google умен, и обмануть его очень трудно. Еще труднее надуть Yandex. У них, техника распознавания — выше на порядок.
Но, надо дать небольшую подсказку, в виде альтернативного текста. В выигрыше остаются все:
- Поисковик — правильно индексирует изображение
- Вы — получите ранжирование по своим ключевым словам из исследования
- Слабовидящие люди — текст будет правильно прочитан с экрана
2. Как правильно использовать TITLE атрибут.
Для чего нужен атрибут «TITLE »
Атрибут TITLE играют две основные роли:- Описательная. Используйте атрибут TITLE в таких областях, как поля формы, чтобы ваши посетители знали, какова цель элемента на вашем веб-сайте.
- Рекомендательная. Используйте атрибуты TITLE в текстовых или графических ссылках, чтобы посетители могли знать, куда они попадают, когда нажимают на ссылку. Атрибут TITLE будет отображаться в виде всплывающей подсказки при наведении курсора на ссылку.
Используйте title текст в любой ситуации, когда он помогает пониманию и удобству использования страницы блога или сайта.
Примеры использования атрибута «TITLE»
Классические примеры включают в себя:- Предоставление дополнительной информации об изображении. Вы можете использовать title текст, чтобы описать изображение более подробно. Например, вы можете указать, откуда была получена фотография, где и когда была сделана фотография, а также имя фотографа.
- Добавление описательного текста к ссылке. Если текст ссылки (текст между <a>и </a>тегами) не очень описательный, добавить title атрибут к <a>тегу , чтобы предоставить более подробную информацию. Вот пример: Как начать бьюти блог. (Попробуйте навести курсор на ссылку, чтобы увидеть title текст. Не все могут знать, что «бьюти» - от английского «beauty - красота») И сама ссылка <a href="https://saitsamy.blogspot.com/2019/11/start-beauty-blog.html" target="_blank" title="Как начать блог о красоте">Как начать бьюти блог</a>
- Объяснение поля формы. Если значение поля формы неоднозначно, вы можете уточнить его значение, добавив title атрибут в связанный label элемент поля . Например, метка поля с надписью «Кол-во» может иметь title атрибут со значением «Пожалуйста, введите количество , которое вы хотите приобрести».
Когда дело доходит до ссылок:
Не путайте. Посетители сайта не особенно горят желанием удивляться тому, куда их приведет ссылка.
Предупреждайте. Люди хотят заранее знать, куда они попадут после нажатия на ссылку.
Все хотят право выбора — следует ли идти по этой ссылке или поберечь нервы.
- Вам не обязательно необходим атрибут TITLE для каждой текстовой ссылки. Используйте только в том случае, если реальный текст ссылки или окружающий контекст несколько расплывчаты в отношении того, куда посетитель будет отправлен, после активации.
Большинство веб-мастеров согласны с тем, что атрибуты следует использовать как один из шагов поисковой оптимизации. То есть, ПО ВОЗМОЖНОСТИ, вписывать текст, содержащий ключевые слова.
Имейте в виду, что даже если атрибуты оптимизированы для SEO, это не значит, что ими следует злоупотреблять без остановки. Не надо писать ключевую фразу, «где вести блог», на изображении Северного полюса, пампасов или того хуже...в рифму.
Чего не следует делать с атрибутом «TITLE»
В частности, вы не должны:- Писать текст TITLE, ориентируясь только на поисковые системы
- Используйте их для дублирования контента в другом месте на странице
- Наполните их ключевыми словами, которые делают их совершенно бесполезными
Простой способ понять, как написать атрибуты TITLE: Напишите их так, чтобы они были наглядными для пользователей. И этого должно быть достаточно, чтобы в результате получить некоторую выгоду для SEO.
Изображения которые являются ссылками.
Всегда есть некоторая путаница в отношении того, какие атрибуты использовать, когда изображение является ссылкой. Использовать атрибут ALT, атрибут TITLE, оба или ни одного? И если да, то каким должен быть текст этих атрибутов?Все зависит от того, что на самом деле представляет собой изображение:
Использование атрибутов «ALT» и «TITLE» на ссылающемся изображении
Все зависит от содержания:- Содержит много текста. Когда изображение содержит текст, побуждающий людей что-то делать, вам следует использовать оба атрибута - текст ALT для изображения и атрибут TITLE для ссылки. Текст обоих должен быть тем, что говорит изображение, то есть копия текста
- Содержит всего несколько слов. В этом случае ваши атрибуты должны быть немного более описательными, поскольку само изображение не является подсказкой.
- Нет текста. Здесь поле для креативности.Само изображение не дает никаких указаний. Постарайтесь включить ключевую фразу в описание изображения. Вы должны выбрать золотую середину. И описать и указать.
Редкое явление, но бывает.
3. Как Правильно использовать атрибуты ALT и TITLE: Вывод.
В общем, вы должны использовать оба элемента при работе на веб-сайте, но вы должны быть осторожны, чтобы не злоупотреблять ими, когда они не нужны.- Используйте alt атрибут HTML, чтобы предоставить альтернативный текст для элемента. Текст, который будет отображаться, когда элемент не может быть показан.
- Используйте title атрибут, чтобы предоставить дополнительный текст для более подробного описания элемента при необходимости.