CSS начало пути и урок, как применить CSS для текста. Сайты где выучить CSS для чайников и блогеров и получить первые знания.
Планируете создать веб-сайт или стать блогером, CSS - это термин, с которым придется столкнутся и познакомиться хотя бы на начальном уровне. Но для тех, кто не знает, как кодировать и не получил опыта разработки, это сбивает с толку.
Блогеру не обязательно знать CSS, как свои пять пальцев. Но начальный курс не помешает в любом случае.
Когда пишите статьи и публикуете контент, естественно желаете, чтобы сообщение выглядело если не идеально, то хотя бы привлекательно. Эту проблему и решите с помощью каскадной таблицы стилей.
Здесь не будет никаких заумных вещей, а только необходимые элементы CSS, которые способны оживить пост в блоге. Придать изюминку и чуточку шарма.
CSS — вступление
CSS начало свой путь в середине 90 - х годов прошлого века и постоянно развивается.Как блогер, можете использовать CSS для таблиц, для украшения страницы и конечно же CSS для текста и выделения элементов в сообщении.
CSS обозначает каскадные таблицы стилей. Это язык таблиц стилей, который описывает внешний вид или представление веб-сайта. По сути, CSS сообщает веб-браузерам, как отображать каждый элемент в HTML-документе.
- Вместе с JavaScript и HTML, CSS важный компонент для каждой веб-страницы в Интернете.
- Преимущество CSS в том, что дает возможность отделять контент сайта от элементов дизайна, просто изменяя правила в файле CSS.
- До использования CSS почти каждый атрибут, связанный с отображением HTML-документов, был написан в HTML-разметке. Это означает, что во всем HTML-коде нужно было повторять так много правил.
- CSS предоставил разработчикам преимущество перемещать эту информацию в таблицу стилей, что упрощает HTML.
В этом руководстве несколько общих примеров использования CSS и любимые способы изучения CSS в Интернете.
CSS общее использование.
Есть много разных способов использовать CSS на сайте и в блоге. Но хочу показать некоторые более простые и распространенные примеры, чтобы ознакомились с тем, как работает CSS.Когда сумеете освоить эти общие принципы и варианты использования, будете решать сложные элементы CSS в будущем.
Стиль шрифта.
Используйте CSS для текста и создания стиля шрифта. Напишите свойства для элементов, таких как:| Английский | Русский |
| Font type | Тип шрифта |
| Color | Цвет |
| Weight | Толщина |
| Size | Размер |
| Alignment | Выравнивание |
| Case | Регистр |
| Line height | Величина пространства между строками |
CSS также используют для добавления эффектов, таких как подчеркивание и зачеркивание. Позвольте привести пример, чтобы показать, как это работает.
Взгляните на три правила, которые написал в стиле CSS. Свойство A - это обычный стиль шрифта, свойство B - стиль шрифта, выделенный курсивом, и все H1 выделены красным.
Теперь, когда посмотрите на тело, увидите, что написал HTML, чтобы соответствовать этим свойствам. Основываясь на этой информации, увидите как это будет выглядеть на веб-странице, взглянув на правую сторону разделенного экрана.
С таким простым примером можете не сразу увидеть преимущества CSS.
Но теперь попробуйте представить документ с 30 или 40 H1s.
Основываясь на свойствах в этом примере, все H1 будут автоматически выделены красным цветом без необходимости добавления дополнительного кода в HTML.
Если бы хотел изменить на синий, что нужно было бы сделать, это изменить CSS, в отличие от индивидуального прохождения 40 H1 в документе.
Позиционирование(Position properties).
Макеты веб-сайтов могут быть определены с помощью свойств позиции CSS. Прописываете правила, чтобы конкретно указать положение определенных элементов в документе HTML.Общие значения свойств включают в себя:
| Английский | Русский |
| Static | Статический - элементы по порядку, в зависимости от того, как отображаются в документе. |
| Fixed | Фиксированая - элементы расположены в неподвижной позиции относительно окна просмотра. |
| Absolute | Абсолютная - элементы расположены относительно своей первой позиции. |
| Sticky | Липкая - элементы расположены относительно места прокрутки пользователя сайта. |
Если используете свойство position для создания макетов веб-сайта, будут случаи, когда элементы на странице перекрываются с другими элементами. Таким образом, могут быть потенциальные проблемы с этим подходом.
Существуют и другие способы определения положения элементов на странице, к которым перейдем далее.
Обтекание(Float properties).
Основное использование свойства float - отправка элемента в HTML справа или слева от другого элемента без изменения потока документа. Это один из лучших подходов к созданию макетов для сайта.Вы определенно видели обтекание, которые использовали раньше, когда просматривали веб-страницы, даже если не знали, что смотрите на обтекание.
Это чаще используется для изображений. Изображение может быть размещено в пределах блока текста таким способом, который не создает разделения между текущим текстом.
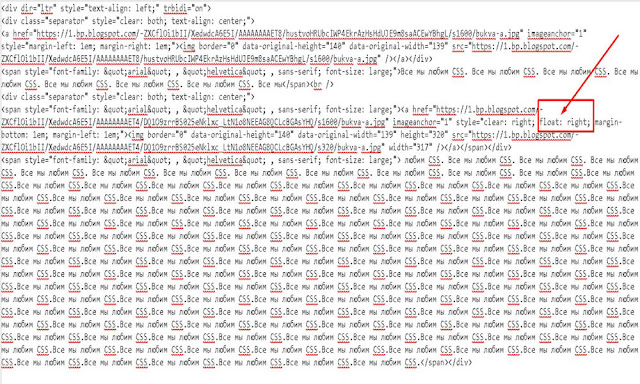
Вот пример свойства float, используемого для изображения.
Как видите, свойство CSS говорит, что изображения будут обтекать с права. Таким образом, в теле HTML при вводе изображения автоматически применяется свойство float.
И наоборот:

 Обтекание также обычно используются для создания меню сайта. Элементы в меню расположены таким образом, что они могут отображаться в горизонтальной линии, а не в маркированном списке.
Обтекание также обычно используются для создания меню сайта. Элементы в меню расположены таким образом, что они могут отображаться в горизонтальной линии, а не в маркированном списке.Свойство очистить(Clear properties).
Свойство clear CSS часто используется для очистки float. Как вы только что узнали, когда элемент обтекает, последующие элементы корректируются так, чтобы правильно выравнивались на основе свойства float.Если хотите, чтобы эти последующие элементы начинались ниже плавающего элемента, а не рядом с ним, применили свойство clear для запуска элемента на новой строке.
Вот визуальное представление, чтобы показать, как это будет выглядеть для изображений:
Свойство clear применяют и к другим элементам, но изображение, которое видите выше, определенно является одной из наиболее распространенных практик.
Модель блока(Box model).
Каждый элемент HTML можно считать блоком. При использовании CSS блочная модель относится к дизайну и макету страницы.Лучший способ описать эту модель состоит в том, что вокруг каждого элемента HTML есть рамка. Существует три основных компонента модели бокса.
| Английский | Русский |
| Margin | Поле |
| Border | Граница |
| Padding | Отступ |
Вот пример того, как могли бы написать правило CSS для блочной модели.
P {
padding: 10px;
border: 25px solid red;
margin: 20px;
}
Эти свойства CSS будут переводить до 10 пикселей отступов на каждой стороне текста. Это будет пустое место вокруг абзаца. Там также будет 25-пиксельная граница сплошного красного цвета, окружающая отступ. Наконец, между границей и любым другим окружающим элементом должно быть 20 пикселей пустых полей.Отзывчивый веб-дизайн с CSS(Responsive web design).
Сегодня у нас есть сотни, если не тысячи, различных экранов, доступных на рынке. Это означает, что люди, которые посещают сайт, могут делать это из бесчисленных вариаций устройств, размеров экрана, размеров дисплея и разрешений.Наличие полноразмерного веб-сайта с одним дополнительным дизайном для устройства меньшего размера больше не вариант. Поэтому используйте CSS для создания адаптивного дизайна.
Чтобы это произошло, есть определенные принципы, которым следуют, чтобы CSS реагировал на любой экран с любого устройства.
Вся ваша компоновка и сетка должны быть плавными. Вы должны убедиться, что размеры изображений автоматически изменяются для эстетической визуализации с любого экрана.
Один из самых популярных способов реагирования на адаптивный веб-дизайн - это мобильный подход . Это означает, что сначала дизайн создается с наименьшими размерами экранов, а затем по мере увеличения размера добавляются стили.
У этого подхода есть много преимуществ.
Мобильный первый дизайн заставляет определить наиболее важные функции сайта. Как только будут определены, будете использовать в качестве основы и строительных блоков для дизайна сайта.
Чаще всего полноразмерный веб-сайт содержит дополнительные элементы, которые не отображаются в мобильных версиях сайта. Но мобильный подход сначала гарантирует, что все основные цели и функции будут на переднем крае дизайна.
Также стоит отметить, что этот подход означает, что мобильные пользователи не будут загружать столько ресурсов сайта и правила CSS при доступе к сайту с мобильного устройства. Это сохранит использование данных для пользователя, ускорит время загрузки и улучшит общее впечатление пользователя.
Учебные ресурсы CSS.
Все, что рассмотрели до сих пор, даже не царапает поверхность CSS. Хотел дать представление, чтобы лучше поняли, как это работает.Но для тех, кто хочет изучать CSS за пределами начального уровня, в Интернете есть несколько отличных инструментов и ресурсов, которыми, при желании, воспользуйтесь. Сузил до пары любимых вариантов.
Codecademy
Codecademy - одна из лучших платформ для обучения программированию онлайн. За последние семь лет более 45 миллионов человек научились кодировать с помощью этой системы.Около 500 000 из этих людей прошли курс CSS. На это уходит около 15 часов, и вы должны будете взять их введение в курс HTML как предварительное условие.
Таким образом, вы изучаете CSS примерно на 22 часа.
Codecademy научит , как оформлять веб-страницы с помощью файловых структур, редактирования текста, цветов и различных макетов. Вы можете использовать эти навыки для настройки ваших веб-страниц.
Класс также охватывает:
- CSS селекторы
- Визуальные правила
- Модель блока
- Отображение
- Позиционирование
- Типографика
- CSS grids
Как видно из этого списка, некоторые из этих тем мы обсуждали в этом руководстве. Таким образом, у вас уже есть базовое понимание некоторых принципов, что даст вам преимущество.
У вас будет доступ к некоторым из этих курсов бесплатно, но для получения полного опыта я бы рекомендовал перейти на профессиональную версию Codecademy.
Цена составляет $ 19,99 в месяц за годовой контракт, что является лучшей сделкой, которую они имеют. В противном случае вы бы заплатили 29,99 или 39,99 долл. США за контракт на шесть месяцев или месяц к месяцу соответственно.
W3Schools
W3Schools имеет множество бесплатных ресурсов для кодирования. Фактически, дважды использовал их бесплатный редактор для примеров в этом руководстве.Стиль шрифта и обтекающий CSS, который показал вам ранее, были написаны на платформе W3Schools.
Нравится этот ресурс, потому что прост и практичен.
Сначала объясняют, как работает определенная функция или свойство, а затем показывают пример. После этого разрешают практиковаться с этими примерами, внося изменения в CSS самостоятельно.
На сайте W3Schools есть более 300 различных примеров CSS. Вы можете проверить все это с их редактором.
Воспользуйтесь их шаблонами CSS, упражнениями CSS и тестами CSS.
Для тех, кто интересуется веб-разработкой или веб-дизайном, также можете получить сертификат CSS от W3Schools. Хотя за это придется заплатить.
После завершения обучения вы можете сдать экзамен на 70 вопросов, который будет 70 минут. Если ответите правильно на 75% этих вопросов, пройдете и получите сертификацию. Если получите 95% правильных ответов, к сертификату также будет добавлена нотация превосходства.
Программа сертификатов CSS от W3Schools стоит 95 долларов.
Вывод.
CSS является важным компонентом каждого сайта. Вы можете использовать его, чтобы упростить HTML и, в конечном итоге, уменьшить сложность файлов HTML.
Существует множество способов использования CSS. Но, как новичка, не хотел перегружать слишком много сразу.
В следующей статье рассмотрим CSS для таблиц и увидим, как CSS начало преобразовывать наши посты в более красочные и насыщенные.
С учетом вышесказанного, информация в этом руководстве по-прежнему очень полезна для всех, кто заинтересован в изучении CSS, так что сохраните ее в качестве справочной информации на будущее.
Для тех, кто хочет поднять знания CSS на новый уровень, попробуйте один из онлайн-ресурсов, которые упоминал выше.