Подружитесь с Yandex. Как добавить блог в поиск Яндекса, загрузить карту сайта и как установить Яндекс Метрика.
В этом посте объединяю три маленьких руководства:
- Как добавить блог в поиск Яндекс
- Как загрузить карту сайта в Yandex
- Как установить Яндекс Метрика
Иногда занимает много времени найти элементарную информацию. Особенно если не знаешь, что искать. Кто - то начинает блог с нуля и понятия не имеет об этом нюансе.
Поэтому, для полноты картины, пусть сборка лежит и ждет своего часа.
Как добавить блог в поиск Яндекс, загрузить карту сайта, и установить Яндекс Метрика.
Некоторые требуют затрат времени и вложение денег, некоторые идут пассивным путем.
Но пока блог никто не знает и нет постоянных читателей, на первое место выходит трафик из поисковиков.
В англоязычной части интернета безраздельно царит Google.
Иногда смешно читать с какой трепетностью, с глубоким придыханием, заморские блогеры пишут это имя.
Да, Google, может возненавидеть блог и задвинуть в самые темные уголки блогосферы, а может выдвинуть на первую позицию и помочь развитию проекта.
Фигурально, конечно.
Без причины Гугл никого не преследует
В Рунете все не так однозначно.
Здесь двоевластие.
Google и Yandex правят бал совместно.
И более того. Игорь Ашманов говорил, что: «Яндекс лучше ищет в русскоязычной сети».
По моему, скромному мнению, это правда.
Google охватывает общее направление и дает результату, которые лежат на поверхности.
Но если вам нужен результат для узконаправленного, специфического поиска, на русском языке, Яндекс бьет Google.
И добавлю, что и на английском языке, Яндекс иногда показывает чудеса пронырливости.
Но только по очень нестандартным запросам.
Поиск Яндекса не привычен, после Гугла и задавать правильные вопросы тяжелее, но результаты того стоят.
Это длинное вступление к тому, что блогеру надо подружиться с Yandex, если хотите вести успешный блог в Рунете.
Поэтому обязательно пройдите три процедуры:
Начните с начала:
1. Как добавить блог в поиск в Яндекс.
Шаг первый: Если вы зарегистрированы в Яндекс, переходим сразу на Яндекс. Вебмастер.
Или регистрируйтесь в поисковике и продолжайте после этого.
В первом же окне нажимаем плюс, в верхнем левом углу:
Шаг второй: Вкладка перезагружается и вводим адрес своего блога. Адрес обязательно с https. Жмем добавить:
Шаг третий: После перезагрузки получаем метатег, для верификации блога. Вы должны подтвердить, что это ваш проект.
Копируем и мчимся к блогу:
Шаг четвертый: Во вкладке ТЕМА переходим на ИЗМЕНИТЬ HTML:
Шаг пятый: Мы ничего не будем менять, просто вставим свой код после тега <head>.
Вставляем после тега, а не вместо чего - нибудь.
- Устанавливаем курсор после тега <head>
- Нажимаем ENTER
- В освободившуюся строчку ставим код
После этого, не забываем нажать кнопку СОХРАНИТЬ ТЕМУ:
Шаг шестой: Возвращаемся в Яндекс Вебмастер, на страницу с кодом и нажимаем ПРОВЕРИТЬ. Кнопка внизу, справа:
Шаг седьмой: Получаем ответ:
Мы добавили блог в поиск Яндекса. Поисковик найдет его в любом случае, но зачем терять время.
Яндекс индексирует медленнее Google, поэтому дайте ему фору.
2. Яндекс Вебмастер: Как добавить карту [site map] сайта/ блога.
Шаг первый: К адресу своего блога добавляем/sitemap.xml
https://somalysum.blogspot.com/sitemap.xml
Вставляем в адресную строку браузера и проверяем.
Должна открыться примерно такая картина:

Шаг второй: Копируем сссылку и идем в Яндекс. Вебмастер
Путь: ИНДЕКСИРОВАНИЕ - ФАЙЛЫ SITEMAP.
Вставляем ссылку в форму:

Шаг третий: Нажимаем ДОБАВИТЬ и оставляем в очереди на обработку:
Шаг четвертый:
3. Как установить Яндекс Метрика.
Шаг первый: Переходим в Яндекс Метрика и нажимаем ДОБАВИТЬ СЧЕТЧИК. Заполняем:- Имя счетчика[какое хотите]
- Адрес своего блога
- Включаем вебвизор[если надо]
- Соглашаемся с условиями
- Нажимаем СОЗДАТЬ СЧЕТЧИК
Шаг первый:
Шаг второй: После перезагрузки выбираем HTML.
Вкладка будет активирована по умолчанию:
Шаг третий: Не покидаем страницу и прокручиваем до низа.
Жмем СКОПИРОВАТЬ КОД СЧЕТЧИКА:
Шаг четвертый: Идем в свой блог.
Вкладка ДИЗАЙН
Нажимаем ДОБАВИТЬ ГАДЖЕТ
Вы можете установить Яндекс Метрика в любом месте блога.
Лучше и красивее внизу.
Шаг пятый: Ищем гаджет HTML / JavaScript.
Нажимаем:
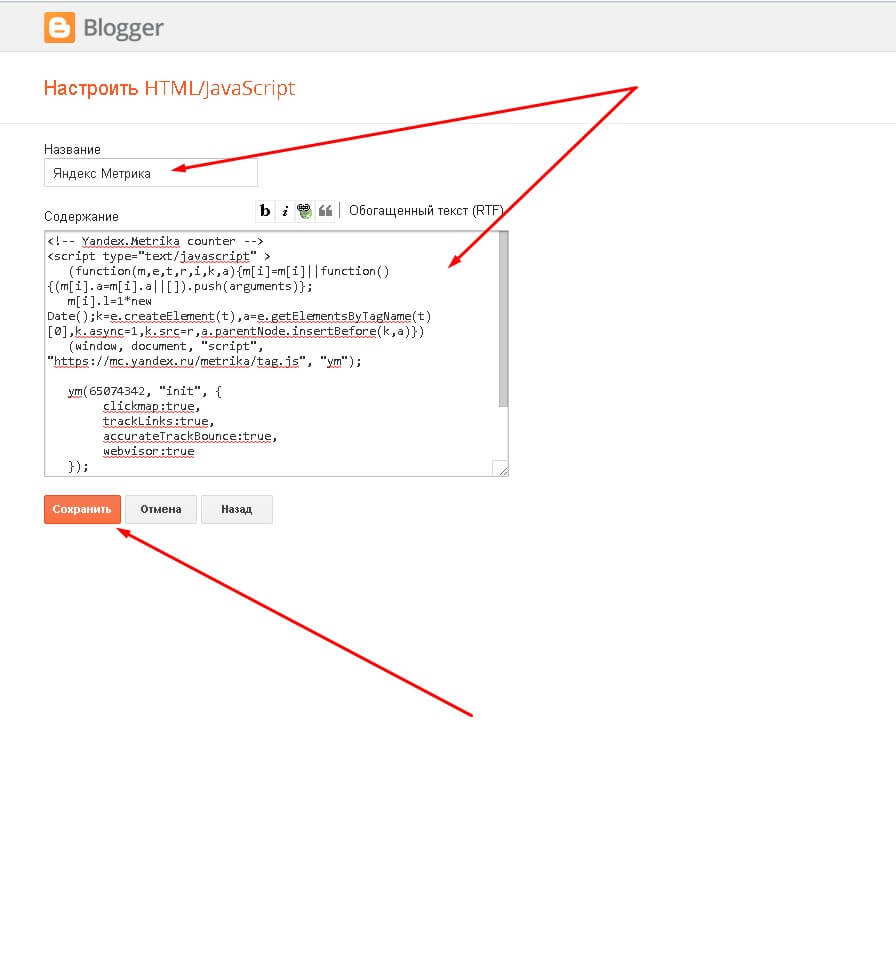
Шаг шестой: Вставляем скопированный скрипт счетчика.
Пишем название гаджета - по выбору.
Жмем СОХРАНИТЬ:
Шаг седьмой: Появляется новый гаджет.
Жмем СОХРАНИТЬ РАСПОЛОЖЕНИЕ в правом верхнем углу страницы:
Шаг восьмой: Проверяем расположение Яндек Метрика на сайте.
Еслии место не устраивает, можно корректировать на вкладке ДИЗАЙН, перемещая гаджет:
Шаг девятый: возвращаемся на страницу с кодом и в левом нижнем углу активируем счетчик:
 Шаг десятый: Если значок желтый нажимаем на него:
Шаг десятый: Если значок желтый нажимаем на него:Шаг одиннадцатый: Счетчик работает:

Резюме.
Вывода здесь особо никакого и нет.Просто не надо в выборе, между Google и Yandex, пренебрегать одной стороной и ориентироваться на другого.
Развитию блога помогают оба поисковика - гиганта.